Introduction
It’s easy to use PHP with MySQL to create it. But for these kind of webpages we need to use form validation on our webpages, if anyone use JavaScript so it’s well and good because JavaScript is a very good technique to use and solve Form Validation problems. But we will directly go to our work just create a simple Sign-in page to make you understand the concept of Sign-in webpage in this article.
Requirements for Sign-In webpage:
- HTML
- CSS
- PHP
- MySQL
- Xampp/Wamp server
Using HTML to design the Sign-In webpage:
First of all we need to design the Sign-In webpage. Commonly what we see on a Sign-In webpage. There is username and password form boxes and a button to sign in to the profile page of user. And also sometimes we saw CAPTCHA which is used to identify the user on the webpage during the wrong entries of the Sign-In webpage. There is also an easy method to put CAPTCHA on a webpage. But now in this article we will just learn how to design a Sign-In webpage. Let’s start…
Listing 1: Sign-In.html
<!DOCTYPE HTML> <html> <head> <title>Sign-In</title> <link rel="stylesheet" type="text/css" href="style-sign.css"> </head> <body id="body-color"> <div id="Sign-In"> <fieldset style="width:30%"><legend>LOG-IN HERE</legend> <form method="POST" action="connectivity.php"> User <br><input type="text" name="user" size="40"><br> Password <br><input type="password" name="pass" size="40"><br> <input id="button" type="submit" name="submit" value="Log-In"> </form> </fieldset> </div> </body> </html>

Figure 1: Output of the Sign-in Webpage
In Figure 1 you can see the output of the Listing 1. But there is a problem, as we used the fieldset tag and the fieldset tag size is being a problem on this page. So we should change the width of the fieldset tag size. I have a simple way to use the Inline Style of CSS to get rid from this problem. Let’s see the inline CSS style code.
Listing 2: Inline CSS Style
<fieldset style="width:30%"><legend>LOG-IN HERE</legend>
So let’s we check the output of the sign-in.html webpage after writing the inline CSS style in the fieldset tag as you can see it in the Listing 2. As I told you that it’s an easy way to use Inline Style. We can use it from the external file by giving an ID name for the fieldset tag. But the easiest way is to use Inline Style in this kind of situations to handle them. And we should commonly find easiest ways to get rid from the problems.

Figure 2: Output of the Sign-in Webpage with updated size of fieldset tag
Description of sign-in webpage:
As you can see in the Listing 1 and 2 we used such a good Html tags to design a simple log-in form. We used legend tag with fieldset tag to use texts on the upper side of the form. And in the form we used method POST. And action to send data to another webpage. Which will be PHP Programmed webpage, I named it connectivity.php. And there is one new thing as type that is password. The functionality of type password is to don’t show the text what we will enter in the password box. Instead of password texts or characters it will show bold dots like ?.
Why we are using POST not GET method:
We are using POST method because it is secure. If we use GET method our data will not private. POST is commonly being used for these kind of webpages, due to its security. And when we are dealing with our ID and Password, so we should be alert from the hackers. Because the GET is being used in Phishing webpages, by which people are making fool the internet users to get their personal ID and Password.
Using CSS on Sign-in.html webpage:
Now it’s time to use CSS style on the webpage to create some attraction. We can use many kind of styles. But the good thing is that which matches to this page. For this we will use many CSS Styles, so I think the better way is use an external file and link it to the sing-in.html webpage. Let’s start…
Listing 3: style.css
/*CSS File For Sign-In webpage*/
#body-color{
background-color:#6699CC;
}
#Sign-In{
margin-top:150px;
margin-bottom:150px;
margin-right:150px;
margin-left:450px;
border:3px solid #a1a1a1;
padding:9px 35px;
background:#8000CC;
width:400px;
border-radius:20px;
box-shadow: 7px 7px 6px;
}
#button{
border-radius:10px;
width:100px;
height:40px;
background:#FF00FF;
font-weight:bold;
font-size:20px
}
Description of style.css
We used three ids in the external CSS style webpage. One we used for the body, we identified it by the body-color name, and we applied CSS styles on it. In the next one, we used for the div tag and we identified it by Sign-In in the CSS styles webpage. In the last we used an ID for button and we applied CSS styles on it. There are some new CSS styles as font-weight, font-size which all about to font (text).

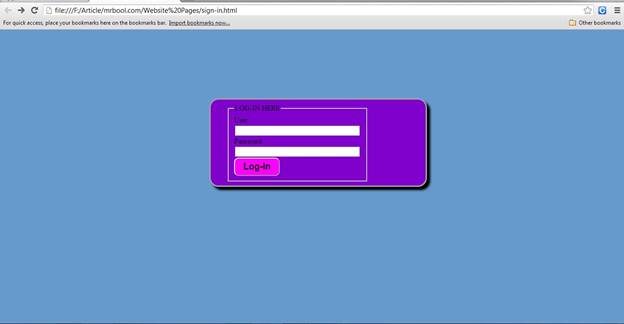
Figure 3: Sign-in webpage after applying CSS Style (linking the style.css webpage)
As you can see the change on the sign-in.html webpage after linking the style.css webpage. And we used some good colors on tags to create it more attractive. From these kind of webpages we know the importance of CSS Styles. As you can see the Figure 1, how it was looking and how it is looking now? We should use different type of CSS styles on our webpages. To create them attractive and more beautiful.
Using PHP and MySQL to get Log In user Profile page:
As we can see the Figure 3 now it’s fully ready to log in by entering the user name and password. But before we enter any data to this webpage on Figure 3. We should create two pages. One profile page and other ID and password validation. For checking or validating the ID and Password we need to save ID and Password to the database, for this we need two more things as a database and a table. So let’s create a database and then a table.
Listing 4: creating table
CREATE TABLE UserName ( UserNameID int(9) NOT NULL auto_increment, userName VARCHAR(40) NOT NULL, pass VARCHAR(40) NOT NULL, PRIMARY KEY(UserNameID) );
NOTE: As we didn’t create the Sign-Up page so we should insert data to the UserName table and then we enter that data from the sign-in.html page to connect with user profile page.
Listing 5: Inserting data to the table UserName:
INSERT INTO
UserName (userName, pass)
VALUES
("mrbool","mrbool123");
So we completed the requirements of the database. Now we are going create a PHP programing file. In which we will get the data and check it if the ID and Password are available in the database and entered correct then the user will be able to online to the user profile page.
Listing 6: connectivity.php
<?php
define('DB_HOST', 'localhost');
define('DB_NAME', 'practice');
define('DB_USER','root');
define('DB_PASSWORD','');
$con=mysql_connect(DB_HOST,DB_USER,DB_PASSWORD) or die("Failed to connect to MySQL: " . mysql_error());
$db=mysql_select_db(DB_NAME,$con) or die("Failed to connect to MySQL: " . mysql_error());
/*
$ID = $_POST['user'];
$Password = $_POST['pass'];
*/
function SignIn()
{
session_start(); //starting the session for user profile page
if(!empty($_POST['user'])) //checking the 'user' name which is from Sign-In.html, is it empty or have some text
{
$query = mysql_query("SELECT * FROM UserName where userName = '$_POST[user]' AND pass = '$_POST[pass]'") or die(mysql_error());
$row = mysql_fetch_array($query) or die(mysql_error());
if(!empty($row['userName']) AND !empty($row['pass']))
{
$_SESSION['userName'] = $row['pass'];
echo "SUCCESSFULLY LOGIN TO USER PROFILE PAGE...";
}
else
{
echo "SORRY... YOU ENTERD WRONG ID AND PASSWORD... PLEASE RETRY...";
}
}
}
if(isset($_POST['submit']))
{
SignIn();
}
?>

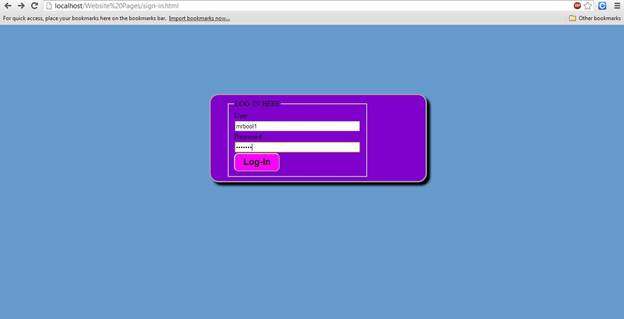
Figure 4: Taking input from user as the user’s ID and Password to get log-in
As you can see at this stage the webpage of sign-in.html is working well. Because we need a webpage which takes input from user’s ID and Password, and the main thing it should not show the user’s Password which he is giving input at the getting log-in time. When we entered the correct user’s ID and Password then press Log-in button to get log in.

Figure 5: Getting log-in successfully using the ID and Password which we saved in database
Description of Connectivity.php:
In the connectivity.php webpage, first of we create a connection between PHP and MySQL. And then we used SELECT query to select two things from the database, which is userName and Pass. When we used SELECT query, you can see the query we have used “*” its mean that we selected all data from the database for the login. But in the same query we also used WHERE clause to compare that all data which are fetched with the sign-in.html. From sign-in html two things are coming to connectivity.php page, which is username and password. Then we used an there function of PHP programming Language that is mysql_fetch_array(). This will fetch all data according to the SELECT query. And in last we used if statement to know the condition of query. Because sometimes it could be happen the user and password is not present in the database. For this purpose to check the query is executed and what it gives us result in if statement. For calling the function we used and other If statement to get know that the user as pressed the Log-in button or not, if he/she has pressed so the function will be call and get sign-in.
Conclusion:
In this article we got the initial knowledge how a sign-in page works and how a user get sign-in to his/her profile webpage on internet. I hope you understood the problem. For any query don’t hesitate just give a comment.
Read more: http://mrbool.com/how-to-create-a-login-page-with-php-and-mysql/28656#ixzz47ryVcGKT
Read more: http://mrbool.com/how-to-create-a-login-page-with-php-and-mysql/28656#ixzz47ryeS5EI